基于 Rust 的代码 Lint 方案 - Oxlint
一、Oxlint 简介
Oxc (The Oxidation Compiler) 是一套用 Rust 写的 JS/TS 工具链:parser、linter、formatter、transpiler、minifier……目标就是“把前端工程里那些很耗时的工具”用更快的实现替掉一部分。
Oxlint 可以把它理解成“更快的 ESLint(但不是完全替代)”:它会检查常见错误/陷阱/不规范写法,并输出诊断信息。最大的卖点不是“规则更严”,而是速度——特别适合放在 lint-staged/CI 的前置检查里,先把最常见的问题快速挡掉。
二、特性
1. 性能
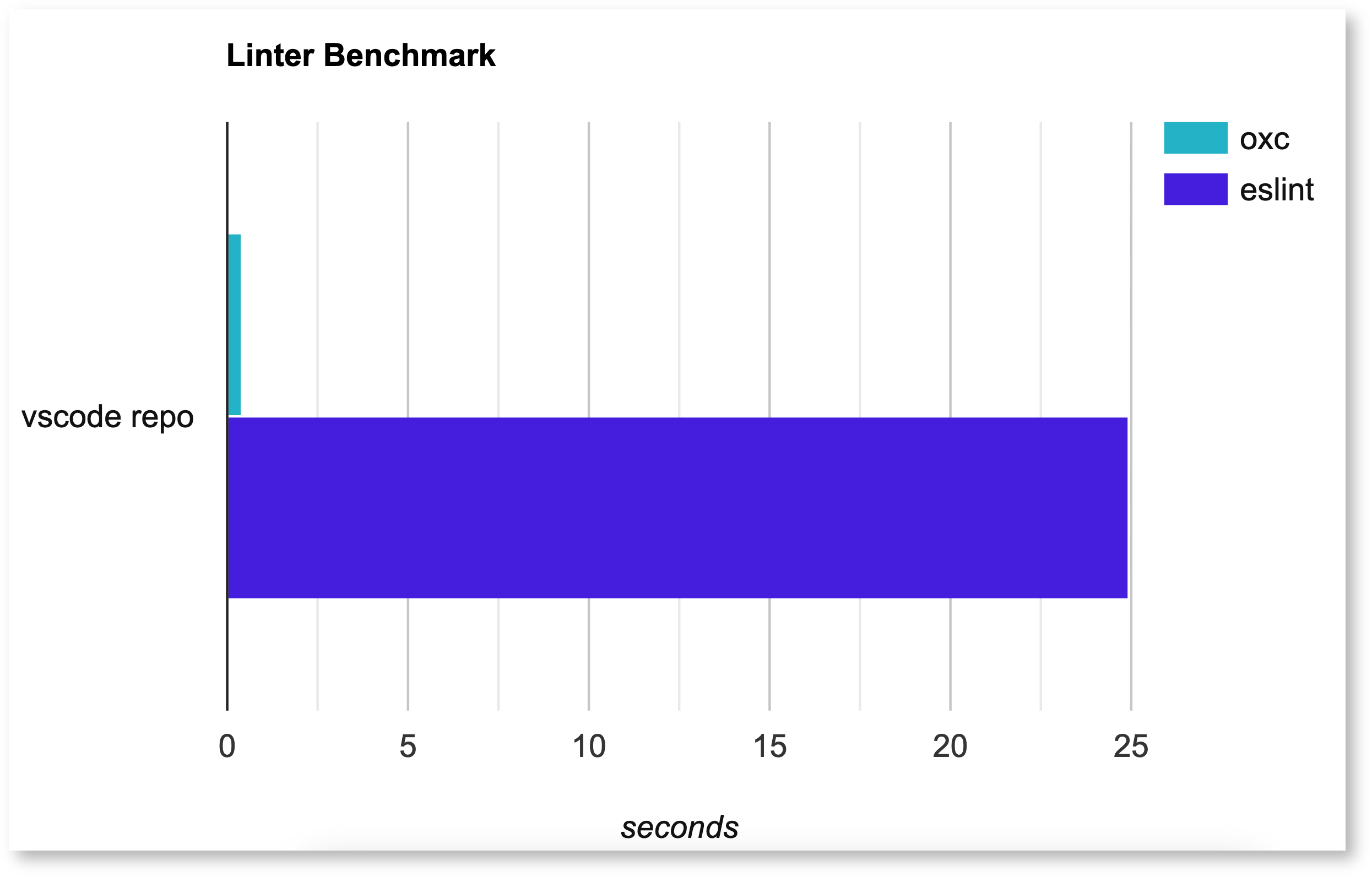
官方宣称速度比 ESLint 快 50-100 倍,并且可以更好地利用多核。
下图为 Oxlint 与 ESLint 耗费时间对比:

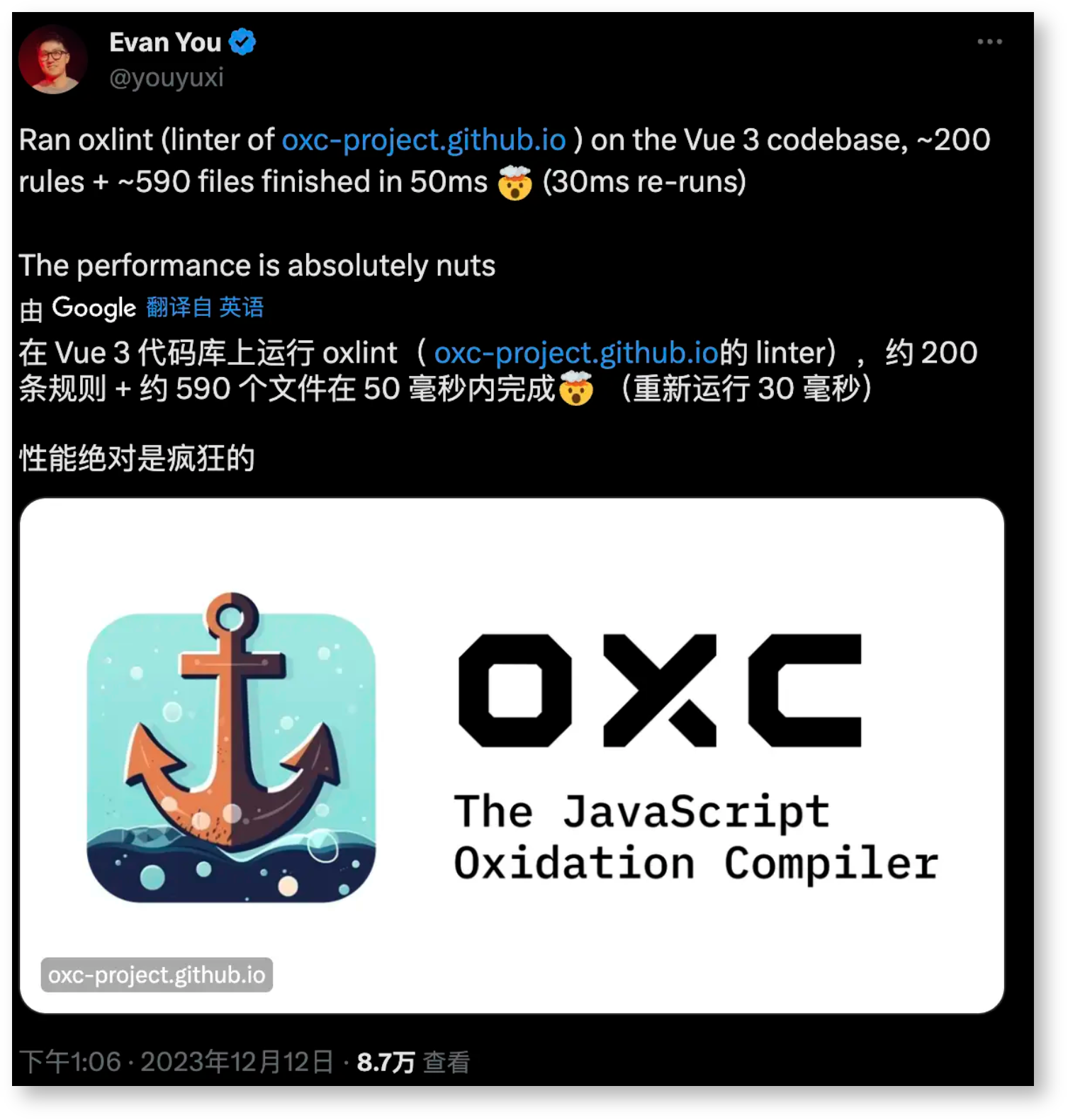
尤雨溪在试用之后都在感叹 Oxlint 的速度之快。

2. 开箱即用零配置
Oxlint 默认规则集更偏“正确性”和“明显的坑”(语法错误、冗余代码、容易误解的写法),而不是那种“风格洁癖”或“团队约定俗成”的细枝末节。
它的一个优点是:上手门槛低。很多场景你装完就能跑,不需要先花半天写配置。
而我们熟知的 ESLint 则是提供了大量可选的规则,使用者可利用其插件化和可层叠配置的特性来进行项目的定制化配置。基于此特性诞生了很多产品和工具包,如专注代码风格的 prettier、专注 TypeScript 规则的 @typescript-eslint/eslint-plugin 等。如果将 ESLint 应用到工程中,则需要安装多个包以及进行相关的配置。
3. 诊断可读性
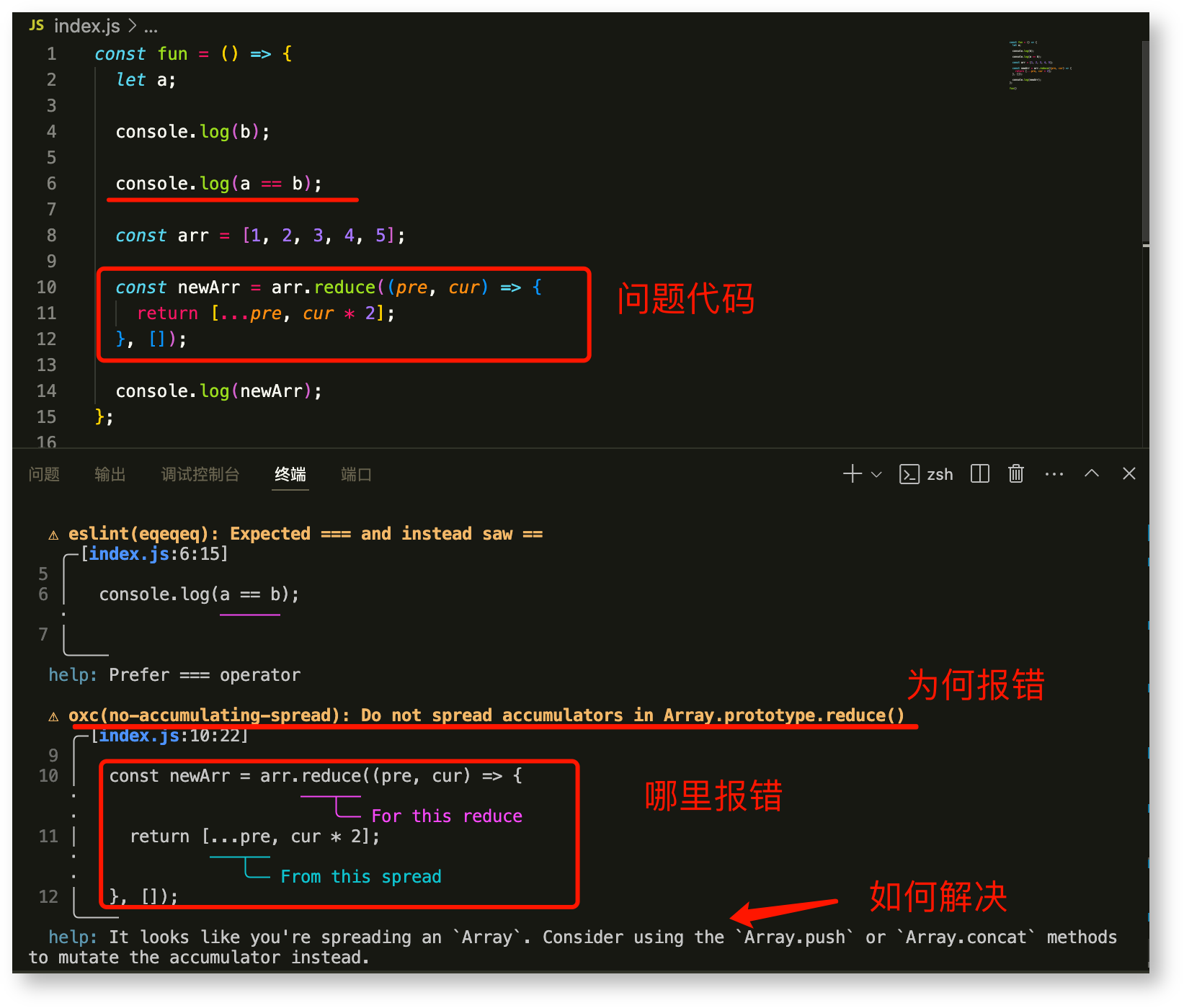
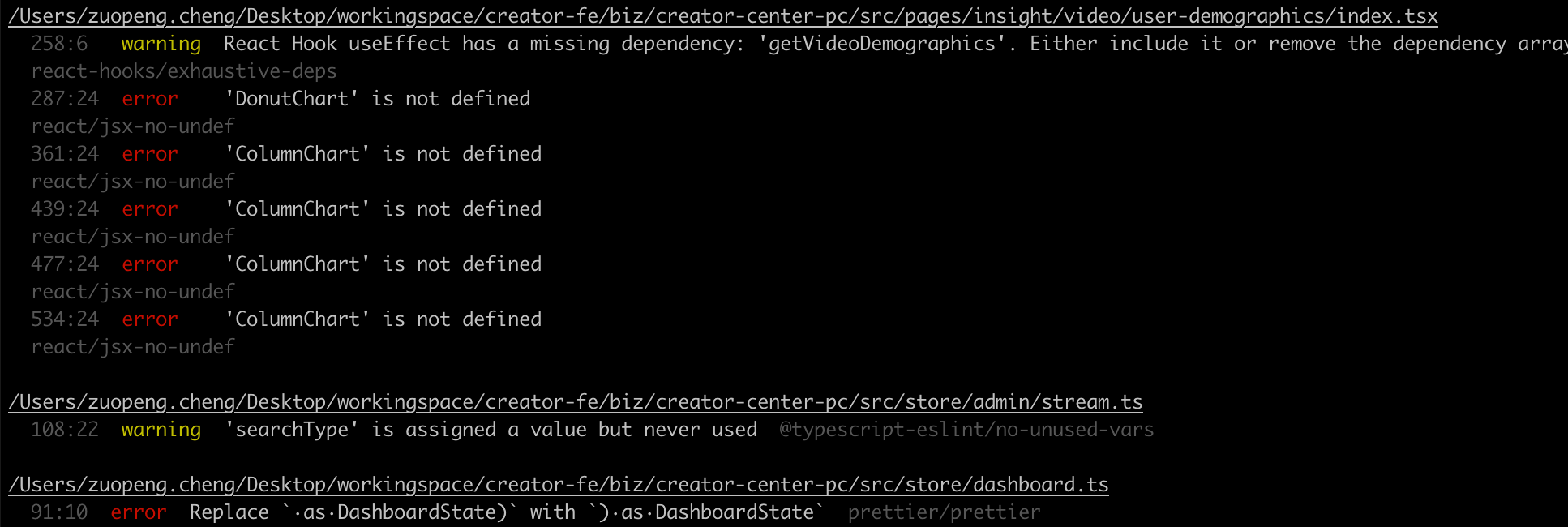
ESLint 的报错信息有时会比较“规则导向”:告诉你违反了哪个 rule,但你还得再翻文档/结合上下文理解一遍。
Oxlint 在提示上更像“直接给你指出哪行哪列 + 发生了什么 + 可以怎么改”,阅读成本更低一些。

4. 兼容性
对 .eslintignore、部分 .eslintrc.json 以及 ESLint 的 eslint-disable 注释有兼容;但它不等于 ESLint 的插件生态(依赖插件规则/自定义规则的场景,ESLint 还是绕不过去)。
三、安装与使用
1. 安装
常规 npm 安装:
1 | npm install -D oxlint |
2. 参数
1 | 用法: oxlint [-A=NAME | -D=NAME]... [--fix] [-f] [-c=PATH] [--tsconfig=PATH] [PATH]... |
3. 相关工具
3.1 eslint-plugin-oxlint
借助 eslint-plugin-oxlint,可以关闭 ESLint 中 Oxlint 已经支持的规则,这样可以在 ESLint 项目中结合 Oxlint 来进行代码 Lint,提高速度。
3.2 lint-staged
1 | { |
3.3 VSCode 插件
3.4 Vite 插件
https://github.com/52-entertainment/vite-plugin-oxlint
3.5 pre-commit
1 | repos: |
四、与 ESLint 的对比
为了方便演示两个工具在实际应用中的表现,–下表– 中关于在项目中应用的介绍以某业务工程为例。
| ESLint | Oxlint | Note | |
|---|---|---|---|
| 运行速度 | 10.6s ESLint 的控制台输出没有时间,此时间为秒表计时,不够严谨。 |
34ms | -- |
| 包数量 | 4 个 除 ESLint 工具本身以外,至少还需要 React、TypeScript、Standard 三个 ESLint Plugin |
1个 | 事实上,除 ESLint Plugin 外,工程中还需要使用 ESLint config 包来使用 默认/推荐 的规则配置 |
| 配置项 | 较复杂 需配置插件、规则集及对应告警等级(error、warning) |
较简单 可以零配置使用,只有规则可配置 |
-- |
| 报错信息 | 简单 |
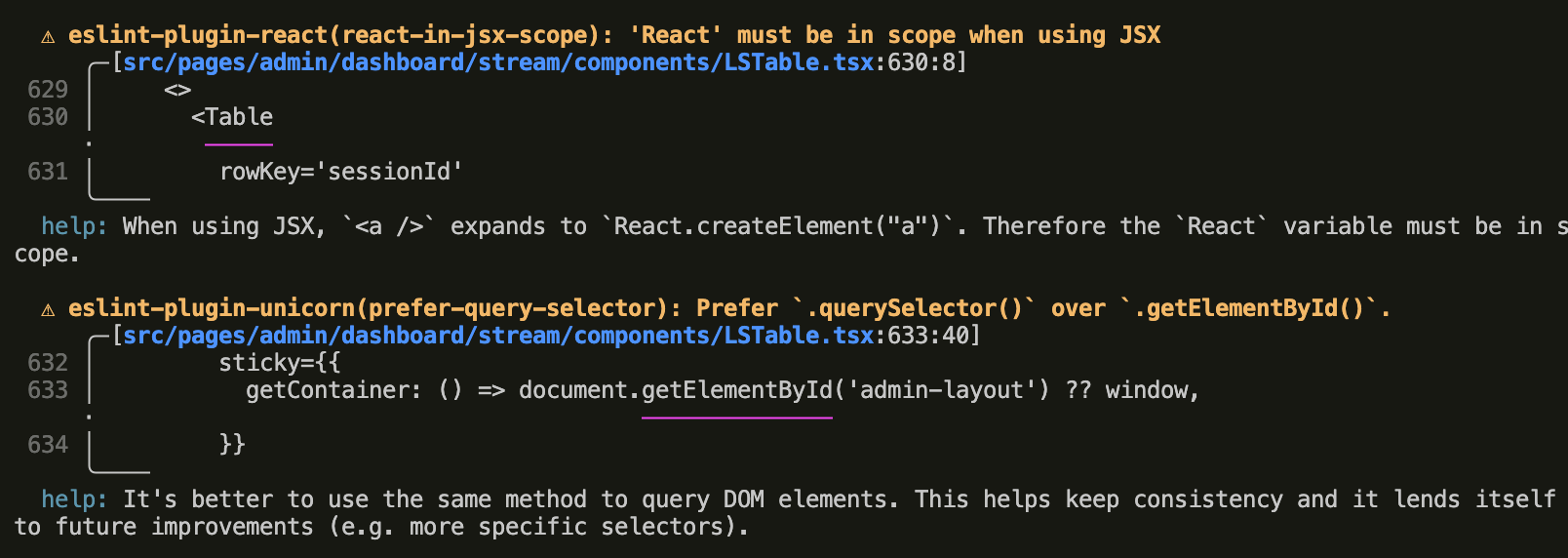
详细  |
Oxlint 的报错信息会明确告知错误在哪里,为什么报错和如何解决,更加详细和智能。 |
| 规则数量 | 多 目前 ESLint 的生态非常繁荣,相关的各技术栈的插件工具以及规则多到难以统计。 |
少 目前 Oxlint 仅支持 318 个规则。 |
Oxlint 不支持extends中的rules规则,这导致只能使用Oxlint 的现有规则 |
| 可定制化程度 | 高 基于 ESLint 插件化和可层叠配置的特性,社区有非常多的插件。插件提供了各种定制化的规则,使用者可以按需引用插件定制规则。 |
低 Oxlint 仅可以从目前已支持 318 个规则当中进行定制。 |
ESLint 有成熟的插件化系统,而 Oxlint 暂时不支持插件系统。 |
| 参与开发成本 | 低 ESLint 及其插件都是基于 JavaScript 开发,开发者参与规则开发成本较低。 |
高 Oxlint 是基于 Rust 编写,自定义规则需使用 Rust,成本较高。 |
Oxlint 正在研究开发一套,专门用来编写规则,但何时问世和是否好用暂不得知。 |
五、思考
1. Oxlint 是否会取代 ESLint
At the current stage, oxlint is not intended to fully replace ESLint; it serves as an enhancement when ESLint’s slowness becomes a bottleneck in your workflow.
We recommend running oxlint before ESLint in your lint-staged or CI setup for a quicker feedback loop, considering it only takes a few seconds to run on large codebases.
这段话我理解成一句:Oxlint 先负责把“最常见、最便宜”的问题快速拦住;ESLint 继续负责“生态丰富、可深度定制”的那一部分。
官方也建议在 lint-staged/CI 里先跑 Oxlint 再跑 ESLint:大部分常见问题在 Oxlint 这一步就能被挡掉,开发者得到反馈更快。
2. Oxlint 的不足之处
Oxlint 刚出来不久,生态完整度肯定不如 ESLint。尤其是你依赖某些“社区插件规则”的时候,它很可能还覆盖不到。
如果你们有“自己写规则”的需求,Oxlint 目前得用 Rust 来做,门槛会比写 ESLint rule 高不少。这个问题不解决,就一定存在某些 ESLint 支持而 Oxlint 覆盖不到的角落,所以要完全取代 ESLint,短期内不现实。
3. Oxlint 的前景如何
如果你团队对“lint 太慢”已经忍无可忍,那 Oxlint 很值得试:收益很直接,上手也不费劲。
我个人更倾向的预期是:短期内形成“Oxlint 负责快、ESLint 负责全”的组合;后面等规则覆盖度上来,ESLint 在工程里的比重可能会逐步下降。
Happy Coding!








