翻牌/卡片翻转这种效果在活动页、卡片信息展示里挺常见:默认只露一面,hover(或点击)后翻过来展示另一面。
这类交互用 CSS 就能做得很顺:3D 透视 + 旋转 + 背面不可见,剩下的就是调动画曲线和细节。
实现原理
翻转效果的核心思路如下:
- 透视(perspective): 在容器上设置透视距离,使得子元素具有 3D 效果。
- 保留3D空间(transform-style: preserve-3d): 让子元素在 3D 空间中进行旋转。
- 背面不可见(backface-visibility): 隐藏翻转后不可见的面。
- 触发翻转: 通过 hover 状态或点击事件,让包含两个面(正面和背面)的容器进行 180° 翻转。
代码示例
下面是一个完整的示例代码,展示如何用 HTML 和 CSS 实现翻转效果:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
| <!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>CSS 翻转效果示例</title>
<style>
.flip-container {
perspective: 1000px;
width: 300px;
height: 200px;
margin: 50px auto;
}
.flipper {
position: relative;
width: 100%;
height: 100%;
transition: transform 0.6s ease;
transform-style: preserve-3d;
}
.flip-container:hover .flipper {
transform: rotateY(180deg);
}
.front, .back {
position: absolute;
width: 100%;
height: 100%;
backface-visibility: hidden;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
color: #333;
border: 1px solid #ccc;
box-sizing: border-box;
border-radius: 8px;
}
.front {
background-color: #f1f1f1;
}
.back {
background-color: #ffcc00;
transform: rotateY(180deg);
}
</style>
</head>
<body>
<div class="flip-container">
<div class="flipper">
<div class="front">
正面
</div>
<div class="back">
背面
</div>
</div>
</div>
</body>
</html>
|
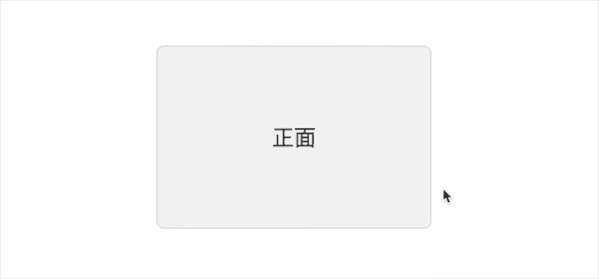
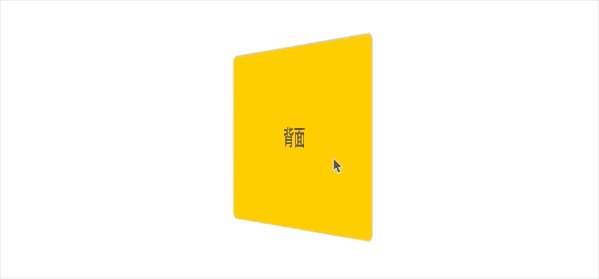
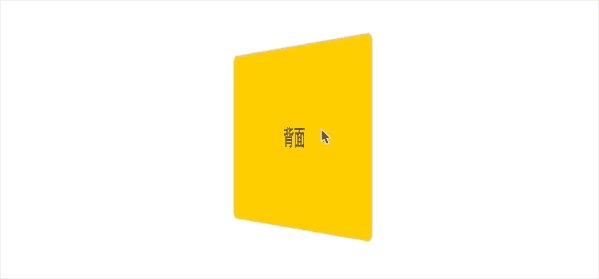
实现效果:

代码解析
透视效果:
.flip-container 设置了 perspective: 1000px;,这使得子元素在旋转时具有真实的 3D 效果。透视值越小,翻转效果越明显。
3D 空间与过渡效果:
.flipper 使用 transform-style: preserve-3d; 保持子元素在 3D 空间中进行变换,同时通过 transition 设置翻转动画效果。
正面与背面:
.front 和 .back 均使用 backface-visibility: hidden; 隐藏在翻转过程中不可见的面。.back 初始时通过 transform: rotateY(180deg); 旋转 180°,这样当父元素翻转后,背面能够正常显示。
触发翻转:
- 当鼠标悬停在
.flip-container 上时,通过 .flip-container:hover .flipper 选择器,给 .flipper 应用 transform: rotateY(180deg);,实现翻转效果。
希望可以帮到你!
Happy Coding!