JavaScript 作用域和闭包
这篇我不打算堆概念,直接用一组小例子把下面几件事串起来(看懂代码基本就懂了):
- 变量提升
- this 的使用场景
- 作用域
- 闭包的应用
文章最后还有一个经典小题,用来检查你是不是真的理解了闭包/作用域链。
变量提升
首先我们要知道,js的执行顺序是由上到下的,但这个顺序,并不完全取决于你,因为js中存在变量的声明提升。
这里比较简单,直接上代码
1 | console.log(a) //undefined |
结果

打印a的时候,a并没有声明,为什么不报错,而是打印undefined。
执行fn的时候fn并没有声明,为什么fn的语句会执行?
这就是变量的声明提升,代码虽然写成这样,但其实执行顺序是这样的。
1 | var a |
js会把所有的声明提到前面,然后再顺序执行赋值等其它操作,因为在打印a之前已经存在a这个变量了,只是没有赋值,所以会打印出undefined,为不是报错,fn同理。
这里要注意函数声明和函数表达式的区别。上例中的fn是函数声明。接下来通过代码区分一下。
1 | fn1('abc') |
本例中fn1是函数声明,而fn2是函数表达式。函数表达式中的函数体是不会被提升的。
结果如下

可以看到fn1被提升了,而fn2的函数体并没有被提升。
效果等同于
1 | var fn2 |
这下应该明白为什么报错了吧。变量提升就说这么多,接下来看this
this
this简单理解就是调用函数的那个对象。
要搞懂this,首先要理解一句话:
this要在执行时才能确认,定义时无法确认。
接下来还是在代码中解释这句话
1 | var a = { |
看这段代码,this指向谁?
现在说指向谁都是不对的,this在定义时是无法确认的,只有执行时才能确认。
继续上面代码,判断以下this的指向。
1 | a.fn() //this === a |
代码中已经给出答案了。虽然fn定义在a对象里,但是fn中this的指向并不总是指向a,谁调用fn,this就指向谁。
看一下输出结果

window没有name属性,所以最后一行为空。
this 都有哪些常见场景?
主要由以下4点
- 作为构造函数执行
- 作为对象属性执行
- 作为普通函数执行
- call apply bind
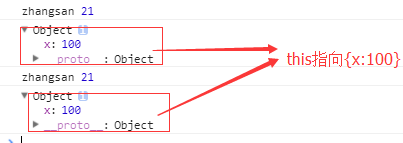
1 | //作为构造函数执行 |
前三种通过代码一看就明白了,不用多说,接下说一下call apply 和 bind
这三个的作用都是改变this的指向,call和apply不同的地方就在于传递参数的部分,apply要用数组,还是在代码中看。
1 | function fn1(name,age){ |
call和apply的第一个参数都是this的指向,之后是构造函数的参数。
输出结果

可以看到,两种方式的输出结果是一样的。
再然后是 bind。bind 和 call/apply 不一样:它不会立刻执行函数,而是返回一个“绑定了 this 的新函数”。
看代码
1 | var fn2 = function(name,age){ |
结果

一看就明白,不多解释了,但有一点需要注意
注意一个容易误会的点:不是“函数声明不能 bind”,而是函数声明语法本身不能直接链式 .bind()。你可以先拿到函数值,再 bind:
1 | function fn3(name, age) { |

作用域链
首先要知道,JavaScript是没有块级作用域的
1 | if(true){ |
正常打印,没有报错。

其次,还要知道全局作用域和函数作用域
1 | var a = 100 |
在函数里声明的变量,在是不会影响外面的变量的,看结果

这些都了解了后,我们来看作用域链。
说概念我也不知道咋说,直接在代码中看吧。
1 | var a = 100 |
在fn中是没有a变量的,当在当前作用域下没有定义变量就是自由变量,当前作用域没有的话,就会去他的上级作用域找,这就是作用域链。

还要注意一点,作用域链实在定义时确定的,不是在执行时,不管在哪个作用域下调用某个函数,该函数内的作用域链是不会变得,再来看一段代码
1 | var x = 100 |
我们看x变量,这是一个自由变量,js引擎在执行到console.log(x)时,会先在F2中寻找x,没找到就去当前作用域的父级作用域F1中找,还找不到就在往上找直到全局作用域。
因为定义时作用域链已经确定了,不管这条链上的函数是在哪里调用的,这条作用域链不会在改了。
通过这两个简单的代码你是不是已经了解了作用域链的工作原理了呢?接下来,介绍闭包
闭包
出于种种原因,我们有时候需要得到函数内的局部变量。但是,前面已经说过了,正常情况下,这是办不到的,只有通过变通方法才能实现。
那就是在函数的内部,再定义一个函数,然后把这个函数返回。
1 | function F1(){ |
打印出 100
在本例中就实现了闭包,简单的说,闭包就是能够读取其他函数内部变量的函数。
下面说为什么打印的是100
看这句 var f1 = F1(); F1这个函数执行的结果是返回一个函数,所以就相当于把F1内的函数付给了f1变量,类似于这样
1 | var f1 = function(){ |
这里的a是一个自由变量,所以根据作用域链的原理,就应该去上一级作用域去找。之前说过,作用域链在定义时确定,和执行无关,那就去想上找,这个函数定义定义在F1中,所以会在F1中找a这个变量,所以这里会打印的100。
通过这种方式,我们在全局下就读取到了F1函数内部定义的变量,这就是闭包。
闭包主要有以下两种应用场景
- 函数作为返回值
- 函数作为参数来传递
在上例中我们已经实现了函数作为返回值的闭包的应用,接下来再来一例作为参数传递的
1 | function F1(){ |
还是输出 100
例子比较简单,但能说明问题,在闭包的实际应用中,往往要很复杂,但掌握了闭包的原理后,就不难实现了。
例题
来检验一下你对这部分内容的理解吧
创建10个 <a> 标签,点击的时候输出对应的序号
看到这道题,最直接的想法或许就i是这样的
1 | //错误代码演示 |
但这是不对的。

可以看到,我对着左边的标签一顿乱点,结果打印的都是10.为什么呢
因为上例代码都是同步执行的,在页面加载的一瞬间,for循环已经执行完毕,我再去点标签的时候,i的值已经是10了,所以不管我点第几个标签,打印的都会是10。
那怎么解呢?
这么解
1 | for (var i = 0; i < 10; i++) { |
功能实现。

这道题我就不解释了,如果本文中介绍的内容你已经掌握了话,本例是很容易理解的。
到这里,变量提升、this、作用域链、闭包基本就串起来了。建议你把每段例子都自己跑一遍、改几个变量再观察输出,比背定义有效得多。











